トップ | Webデザイナーからの提言と実務 | 制作開始から納品までの流れ・アフターフォロー

弊社の制作は、ひとりの担当Webデザイナーがお客様側の担当者と電話やメールで綿密に連絡を取り合いながら進みます。
すでにお問合せ・お申込みから納品までの流れは、「お申込みからの流れ」ページにてご案内しておりますが、「7,制作開始」〜「15,本サーバにアップロード、納品完了」に焦点を絞り、担当Webデザイナーの目線からより詳細にご案内いたします。
-
flow
0
ここまでは、弊社営業が担当します。
前受金をお支払いいただいたあと、弊社内にて営業と打ち合わせし、担当Webデザイナーを決めます。基本的には、ひとりのWebデザイナーすべての制作を担当します。 -
flow
1
打ち合わせの前に、すでに営業がうかがっているホームページの目的やコンセプト、現在のホームページの問題点(リニューアルの場合)などをもとに、競合他社の検証やターゲット層の検証などを行います。お客様の業種やサービスに対する知識がなければ、提案や企画等も行えないためです。
リニューアルの場合は、現在のホームページの検証・調査も行います。 -
flow
2
遠方でない限りは、営業担当者とWebデザイナーがお客様のもとへ伺います。(東京台東区の弊社社屋での打ち合わせも可能です)
打ち合わせでは、Webデザイナーよりいくつかヒアリングをさせていただきます。- ◆参考サイト
- 事前に参考サイトを2〜3サイト提示していたくようお願いします。競合他社のホームページに限らず、イメージが近ければ他業種のホームページでも構いません。
- ◆制作したいコンテンツやページ
- お客様のご要望やサービスの特長をうかがい、こちらからいくつか提案することも可能です。
- ◆サイトカラー(ホームページのイメージカラー)
- ◆Webデザインのコンセプト・イメージ
- 参考サイトを見ながら、Webデザインのコンセプトやイメージをうかがいます。イメージが固まらない場合は、お客様のご要望を聞いてご提案しながら固めていきます。
-
flow
3
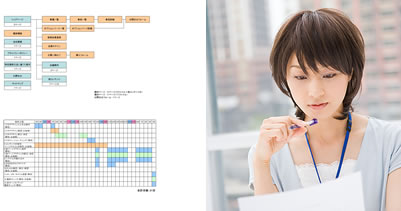
打ち合わせでのヒアリングをもとに、サイトマップを作成します。
サイトマップは、ホームページの構成をツリー状で表した図です。全体の構成を把握するために大変重要なものになります。SEO契約がある場合は、SEO担当者と打ち合わせたうえでサイトマップを決定します。

このサイトマップをもとに、お客様にテキスト原稿を作成していただきます。
また、画像(写真)提供の依頼をする場合もあります。画像(写真)は弊社用意の素材もありますが、目立つ部分の画像(写真)には、なるべくお客様準備の画像(写真)を使用したいというのがWebデザイナーの本音です。また、同時に本サーバへのアップロードまでのスケジュールをお送りします。各ページデザインの確認、テキスト作成などの面で、お客様にご協力をお願いしています。
-
flow
4
新規制作の場合、新規にドメインの取得が必要になります。弊社ではドメイン取得の代行を行っておりますので、ご安心ください。ご希望のドメインが取得可能かどうか調査し、取得代行いたします。
リニューアルの場合、基本的にドメインを弊社管理に移管していただきます。
移管の方法、時期は現在の管理がどこにあるかによって異なります。 -
flow
5
検証・調査で得られた情報、参考サイト、打ち合わせでのヒアリング、サイトマップをもとに、トップページデザイン案を制作いたします。
文章にしてしまえばたった2行分ですが、ホームページの「顔」となる部分ですので、Webデザイナーが一番気力を使う部分です。お客様へ提出するデザイン案完成までの苦悩や腐心については、「Webデザインの設計と基本原則」をご覧いただければと思います。
完成後、たたき台としてお客様へお送りします。 -
flow
6
提出したトップページデザイン案をもとに、お客様からのご意見をいただき、必要に応じて修正を加えます。
たとえば……
- もう少し透明感を持たせたい
- この部分を目立たせたい
- この色をもう少し明るくしてほしい
など、ご意見をお聞かせください。
-
flow
7
トップページデザインの確定後、コーディング作業に移ります。
デザイン案は一枚の画像ですので、ここから必要な画像を切り取り、Webブラウザ(Internet Explorerなど)で通常に見られるよう、HTMLとCSS、場合によってJavascriptを使用してホームページファイル化します。
弊社では、XHTMLとCSSを使用しW3Cに準拠した正しいHTMLで記述します。完成したホームページファイルは、弊社準備のテストサーバにアップロードしてご確認いただきます。通常にWebブラウザ上で見ることができますので、動作や表示をご確認ください。
flow
8
トップページデザインをベースに、会社概要(店舗概要)やプライバシーポリシーなどの下層ページの制作を開始します。
テキスト原稿が必要になりますので、お客様にその準備をお願いしています。会社概要やプライバシーポリシー、お問合せなどは内容がある程度決定しているので、テキストの作成も容易ですが、お客様の会社・サービスの特長などのテキスト原稿は、お客様ご自身で考えていただかないといけません。

テキストはSEOにおいて大変重要です。
キーワードの選定や出現比率など、通常、文章を書くときには特に気にしない部分にも気を配る必要があります。しかし、このようなホームページ用のテキスト作成の経験のある方は多くありません。テキストを作成する上でご不明なことやご不安なことがありましたら、担当のWebデザイナーにご相談ください。
弊社ではほとんどの制作にSEOが付きものになっておりますので、Webデザイナーもこれまで培ってきたSEOやテキスト作成のノウハウがあります。
コンテンツの内容やテキスト作成の面で、適切なアドバイスや、場合によってはテキストのリライトを行なっております。一からテキスト作成を弊社または外部のライターに依頼したいという方もいらっしゃいますが、弊社ではなるべくお客様ご自身で作成していただくようお願いしています。実際にサービスを提供するお客様自身が作成することで、テキストに熱意が宿り、それはホームページの閲覧者にも伝わります。多少の誤字誤用や文章のクセこそが、その熱意であると弊社は考えています。
flow
9
お客様からテキスト原稿をいただいた後、下層ページのデザイン案を制作いたします。完成後、その都度デザイン案をお送りし、ご確認いただきます。
ご確認いただいたあと、トップページ同様コーディング作業に移ります。flow
10
ショッピングサイトや中古車検索サイトなど、Webシステムが入る制作の場合、コーディングをしながら同時にWebシステムも構築します。
Webシステムは、事前にお送りしている簡易仕様書にしたがって構築し、テストサーバにアップロードしてお客様に動作と表示を確認していただきます。
flow
11
SEO契約がある場合、SEOコンテンツを除く全ての制作が終わった後で、SEO担当者が制作したページのキーワード出現率や内容を確認し、足りないSEO要素を補うためにSEOコンテンツをご提案いたします。
ご使用いただくキーワードや内容は、弊社から詳細にご提案いたしますし、書き方は担当のWebデザイナーよりアドバイスいたしますので、ご安心ください。
テキスト原稿をいただいた後、SEO担当者が確認し、場合によってリライトいたします。その後、他の下層ページ同様デザイン案をお送りし、お客様にご確認いただいた後コーディング作業に移ります。
flow
12
すべてのコンテンツの制作が終わった後、弊社とお客様で動作や表示の最終確認をいたします。必要に応じて修正や変更をいたします。
flow
13
最終確認で問題がなければ、本サーバへアップロードいたします。
もちろん、実使用の段階で不具合やバグが見つかることもあります。
その場合は担当Webデザイナーが責任をもって修正いたします。バグ出し期間として、通常1ヶ月を設けております。バグが見つかりましたら速やかに担当Webデザイナーにお知らせください。flow
14
公開したホームページがいち早くサーチエンジンに読み込まれるよう、Googleサーチエンジン、BingサーチエンジンなどにURLを登録します。(Yahoo!Japanは2010年にGoogleサーチエンジンを採用しましたので、Googleに登録されればYahooでも表示されます)
以上で制作は完了となりますが、ホームページは制作したら終わり、という広告媒体ではありません。
例えば、最終更新日が2年前のホームページに問い合わせたいと思う閲覧者がいるでしょうか?ホームページは完成後の更新や追加が重要です。
弊社では、制作を担当したWebデザイナーがそのままお客様のホームページの担当になります。ちょっとした更新やコンテンツの追加・機能の追加まで、トータルにフォローいたします!

弊社はSEOに強いホームページ制作会社であると自負しておりますが、格安・激安のホームページ制作ではできない、細やかなフォローとお客様本位の制作も、強みであると考えております。
ホームページ制作を初めてされる方、これまでのホームページ制作に満足いかなかった方にもご満足いただけるよう、弊社でも日々研究や研鑽を重ねております。
いつでもお気軽にご質問、ご相談をお寄せください。