もちろん実際にお客様へお送りするデザイン案の画像はFireworksやPhotoshop等のグラフィック系アプリケーションソフトを使用して制作しますが、その前段階、Webデザインの企画・設計がデザイン案を作り上げる上で一番重要になります。
ここでデザイン案の完成図がおおよそ思い浮かべられなければ、パソコンの前に座ったときうまく進みません。
トップ | Webデザイナーからの提言と実務 | Webデザインの設計と基本原則

Webデザイナーが一番気力を使うのが、トップページデザインの制作です。
トップページとはホームページの「顔」であり、下層ページ(トップページ以外のページ)のベースデザインとなるため、ホームページ全体の雰囲気がこのトップページデザインで決定してしまうといっても過言ではありません。

ページのテキストを読んでいけば優れたサービスであるとわかったとしても、それはあくまでも「テキストを読めば」「サービス内容を理解してもらえれば」です。
閲覧者がこのページは読むに値すると評価しなければ、せっかくのテキストもサービスも活きないものとなってしまいます。閲覧者の第一印象のほとんどを占めるのが、トップページのデザインです。
しかし、デザインにこだわりすぎ、テキストが読みにくかったり内部構造が分かりにくく閲覧者の誘導がうまくいかないホームページは、ホームページとしての体をなしていません。
このバランスをうまくとることも、Webデザイナーの仕事です。そのため、Webデザイナーはさまざまなデザインの要素を取り入れながら、苦心してトップページデザインを作り上げます。
このページでは、Webデザイナーがどのような要素を取り入れながらデザインを考えていくのか、お客様は知ることのできないトップページデザイン案完成までの裏側をご紹介いたします。
商用のホームページであれば、どのような業種・目的であっても欠かせない基本原則があります。
ウェブアクセシビリティ、ユーザビリティなどがありますが、要は「誰でも見やすく使いやすいWebデザインであること」です。
たとえば、他のホームページとは一味違ったデザインにしようと考え、動きのある大胆なデザインにしたとします。しかし、それはパソコンやインターネットの初心者でも使いやすいデザインでしょうか?
見かけだけの格好良さや、型破りなデザインではなく、見やすさと使いやすさを一番の基本に考えることが重要です。なによりも、お客様が閲覧者に訴えたい会社のアピールポイントであったりサービスの特長を、的確に伝えることが求められます。
その上で、会社独自・サービス独自のオリジナリティや個性、雰囲気をイメージできるデザインを考えていきます。

「Webデザイン」ときくと、パソコンの前でマウスを動かしながらやるものだと思いがちですが、少し違います。
もちろん実際にお客様へお送りするデザイン案の画像はFireworksやPhotoshop等のグラフィック系アプリケーションソフトを使用して制作しますが、その前段階、Webデザインの企画・設計がデザイン案を作り上げる上で一番重要になります。
ここでデザイン案の完成図がおおよそ思い浮かべられなければ、パソコンの前に座ったときうまく進みません。

それでは、どのように企画・設計を進めていくかをご紹介します。

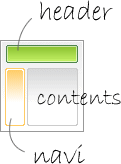
サイトマップ(ホームページの構成をツリー状で表した図)とお客様からのヒアリングをもとにコンテンツと情報を整理し、大まかなレイアウトを決めます。
「Webデザインの基本原則」にて書いたように、「見やすく使いやすい」ことを一番に考え、多くの情報を持つこととなるホームページでは、閲覧者が迷わないよう主要コンテンツへのナビゲーション、重要な情報とそうでない情報を整理して配置します。


デザインのコンセプト・イメージは、「お客様の要望」「お客様の会社・サービスの特長(特色)」「業界のイメージ」「競合他社の分析結果」「Webデザインの流行」「ホームページのターゲット層」「SEO」、前述した「Webデザインの基本原則」をもとに考えます。

そしてこれらをどのように組み合わせて最終的にデザイン案を作り上げるのかが、Webデザイナーがこれまで培ってきた「感覚・知識」です。
それでは、それぞれご説明していきます。
お客様からのヒアリングにて、参考サイトや配色、デザインのイメージをうかがいます。他の要素との兼ね合いを考えながら、なるべくご要望に沿ったデザインを作り上げます。
上記同様ヒアリングにて、会社やサービスの特長(特色)をうかがいます。
「格安・激安」であるのか「高品質」であるのか?
実店舗がある場合は、どのような雰囲気か?
会社・サービスの特長(特色)のイメージとデザインから受けるイメージが近しいものになるよう考えます。
お客様の業界のイメージを、競業他社のホームページを検証しながら考えます。
病院のホームページであれば「信用」「信頼」「清潔」。美容院・ヘアサロンであれば「スタイリッシュ」「清潔」。占い店であれば「信用」「神秘性」など、業種によってイメージはさまざまです。
人気のホームページには、人気である理由があります。プロの目から見て検証・調査し、お客様のホームページに活かします。
Webデザインにも流行があります。
2011年現在の話になりますが、写真を大きく使う、ヘッダー部分を大きくとる、グラデーションを使用した透明感のあるナビゲーションなどが挙げられます。
他の要素よりも重要に扱うわけではありませんが、多くの人が好むデザインとして、レイアウトやパーツの参考にします。
ホームページには、顧客ターゲット分析が重要です。これはSEOにおいても重要ですが、デザインにおいても同じことが言えます。
病院のホームページであれば、数多の閲覧者が見やすく好むデザイン。美容院・ヘアサロンや占い店であれば女性が好むデザインなど、どのような年齢層、性別、家族層がターゲットになっているのかを考えデザインします。
SEOとデザインは一見関係ないようにも見えますが、そうではありません。
たとえば、デザイン的にもさまざまな手法がとれるFlashは、美しく動きのあるホームページを構築可能ですが、SEO的には不利です。
多くのコンテンツを持つことで、ホームページの内部体力が増しSEOにも有利ですが、ナビゲーションを広く取らなければならなくなります。

このように、SEOとWebデザインは相反する部分を持ちます。この相反する部分をできるだけなくし、SEOに有利でありながら優れたデザインを作り上げることが求められます。
Webデザイナーは、これからの要素を組み合わせ、デザインを企画・設計します。
Webデザイナーがこれまで培ってきた「感覚・知識」をもとに、バランスをとり、取捨選択し、応用します。この部分がまさしくWebデザイナーの職人技なのだと考えています。

Webデザインの企画・設計が完了し、頭の中にデザイン案のイメージが出来上がれば、あとは簡単です。FireworksやPhotoshopを使用し、お客様にお送りするトップページデザイン案を作り上げます。
品質の高いWebデザインとは、デザイン性、集客性、信頼性、使いやすさ、わかりやすさ、そしてオリジナリティを兼ね備えたデザインであるといえます。
そのようなデザインを提供するために、Webデザイナーは日夜研鑽しています。
お客様のご要望をうかがい、初心者の方に対しても
分かりやすく説明するための話し方や言葉。
ホームページやそのターゲット層の分析力。
多くのホームページを見て、
Webデザインの流行を把握すること。
SEOの知識。
Webデザイナーに必要ないのでは?
と思われるような知識かもしれませんが、品質の高いWebデザインを作り上げる上で重要なことです。
そして、「Webデザインの企画・設計」の項で最後にご案内したWebデザイナーの「感覚・知識」は、これまで制作してきたホームページから得られた知識だけではなく、日頃多くのホームページを見て、優れていると感じたホームページが
「どう優れているのか?」
「どうして好ましく映るのか」を考えること。
なぜこの部分をこの色にしたのか?といった疑問に対して、答えられるように意味のあるデザインを考えること。
Web媒体だけではなく、雑誌や看板、広告などで「いいな」と思うものがあれば心に留めておくこと。

個人的には、このようにしてこの「感覚・知識」の部分を高め、研鑽しています。
![]()