ユニバーサルデザインとは、1985年にノースカロライナ州立大学のロナルド・メイス氏によって提言確立された以下7つの原則があります。
バリアフリー概念をデザインにまで昇華させたものが基本コンセプトとなります。
トップ | WebコンテンツJIS規格に準拠したホームページ制作 | ユニバーサルデザインとは
![]()
ユニバーサルデザインとは、1985年にノースカロライナ州立大学のロナルド・メイス氏によって提言確立された以下7つの原則があります。
バリアフリー概念をデザインにまで昇華させたものが基本コンセプトとなります。

Webデザインにおけるユニバーサルデザインについては、2004年に制定されたWebコンテンツJIS規格(JISX8341-3)と密接な関係を持ち、弊社ホームページ制作の基本理念として掲げております。
ホームページ制作では、身障者特に目の不自由な方々への配慮として、音声ブラウザ対応のホームページ制作、お問合せフォーム等にプルダウンメニューを使わない、また実行ボタンの付加などを実際の制作条件しております。(スタイルシートの使用・h要素の使用など)
旧式の古いブラウザでは、テキストだけしか表示できないものもあり、現在ほとんどのホームページでは、レイアウトが崩れテキストだけのブラウジングが不可能なものばかりです。
弊社ホームページ制作では、いかなる環境の閲覧者においてもブラウジングが可能な自由度の高いものとなっております。(フレーム非使用・代替テキストの用意・ハイパーリンク代替情報の設置など)

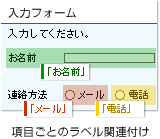
ユニバーサルデザインでは、パソコンの操作機器に依存する特別な入力フォームは、基本的に排除さる方向です。
キーボードやマウスを操作できない閲覧者は数多く存在し、操作デバイスに依存しない実行ボタンの設置や、フォーム構成部品のラベル関連付け、入力制限時間の延長・解除・通知などかこれに当たります。(ナビゲーションバーの設置・パンくずリスト・コーナー目次の設置など)

目の不自由な方々では、特定の配色の判別がつきにくい場合があり、ユニバーサルデザインのホームページでは、特定の色だけで領域を指定したり色だけに特別の意味を持たせたりしてはいけません。(地図表示の破線境界線使用・代替テキスト情報の用意)
ショッピングサイトにおける購入ボタンでは、ワンクリックで購入が確定するのではなく、中間に確認画面を設け、実行ボタンを押してはじめて購入が確定する仕組みなどを言います。
あるページを開いたら、予期しないページがポップアップ表示されるような仕組みも注意が必要です。

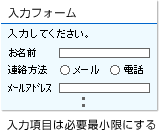
お問合せフォームには、必要最小限の入力情報で問合せができるようにする。
アンケートフォームや会員登録など必要以上に入力作業を求めないことが、現在のホームページの常識になっています。(ラジオボタンの設置・チェックボックス設置など)

お問合せフォームに入力させる際、文字数制限をかけているのに書き出し部分が見えなくなるようなフォームをよく見かけます。
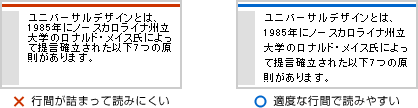
また、行間の詰まったホームページテキストは、読みにくいというだけでなく、読んでもらえないということにもなりかねません。

以上、ご覧いただいてお分かりのとおり、そのほとんどは閲覧者に対する「思いやり」や「親切」にほかなりません。せっかく到達してくれたWeb閲覧者に対し、信用性や親和性を持っていただくためにも、これから制作するホームページにはユニバーサルデザインを心掛けてほしいと思います。